Menu responsive con HTML5 e CSS3
Un menu responsive è un elemento di navigazione che si adatta in modo fluido alle diverse dimensioni dello schermo e ai dispositivi utilizzati dall’utente. In pratica, il menu si modifica in base alle dimensioni dello schermo per offrire una migliore esperienza di navigazione su dispositivi mobili, tablet e desktop.
Quando si accede a un sito web da un dispositivo con uno schermo di dimensioni ridotte, come uno smartphone, può essere difficile visualizzare e interagire con un menu tradizionale che mostra tutte le voci contemporaneamente.
In questi casi, un menu responsive offre una soluzione in cui il menu viene compresso o trasformato in un’icona o pulsante, noto come “hamburger menu” (a causa della sua somiglianza con un panino hamburger), che occupa meno spazio nello schermo.
Quando l’utente fa clic sull’icona dell’hamburger menu, si apre un menu a tendina che mostra le voci di navigazione in modo verticale. Questo tipo di menu può essere scorribile in caso di molte voci o possono essere utilizzate animazioni per migliorare l’esperienza utente.
Un menu responsive è implementato utilizzando HTML, CSS e spesso JavaScript. Le media query CSS sono utilizzate per identificare le diverse dimensioni dello schermo e applicare regole di stile specifiche a seconda del dispositivo utilizzato.
Inoltre, con l’uso di JavaScript, è possibile aggiungere funzionalità come animazioni e gestione degli eventi per il menu.
L’obiettivo di un menu responsive è offrire una navigazione intuitiva ed efficiente, consentendo agli utenti di accedere alle diverse sezioni del sito web senza dover fare zoom o scorrere eccessivamente su dispositivi mobili. Questo migliora l’usabilità del sito e l’esperienza dell’utente, indipendentemente dal dispositivo utilizzato.
Codice per la creazione di un menu responsive in HTML5 e CSS3
Questo esempio presenta un menu di navigazione responsive che si adatta ai dispositivi mobili. Se la larghezza dello schermo è inferiore a 768px, il menu viene nascosto e viene visualizzato un pulsante di menu (con l’icona “☰”). Facendo clic sul pulsante di menu, il menu a tendina si apre verticalmente mostrando le voci del menu.
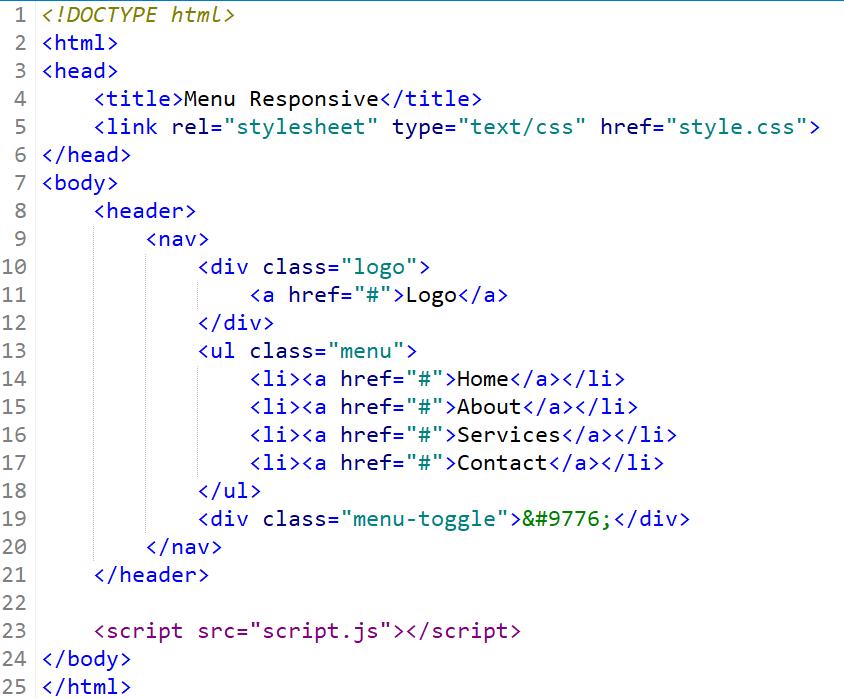
Codice HTML

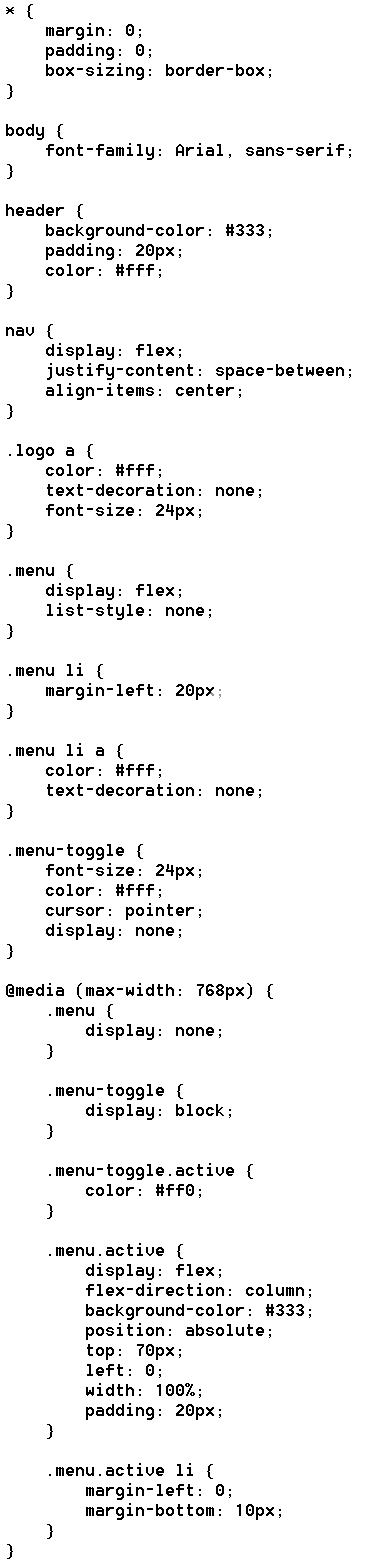
Codice CSS

Codice JavaScript
In questo script (che trovate nel file .zip in fondo alla pagina), viene utilizzato il metodo addEventListener per ascoltare l’evento “DOMContentLoaded”, che viene attivato quando il documento HTML è stato completamente caricato. Nella funzione di callback, vengono selezionati il pulsante di menu e il menu stesso utilizzando il metodo querySelector.
Successivamente, viene aggiunto un ascoltatore di eventi al pulsante di menu utilizzando il metodo addEventListener con l’evento “click”. Quando il pulsante di menu viene cliccato, viene eseguita la funzione di callback.
All’interno di questa funzione, viene utilizzato il metodo classList.toggle per aggiungere o rimuovere la classe “active” sia dal menu che dal pulsante di menu. Ciò consente di attivare o disattivare lo stato attivo del menu quando il pulsante di menu viene cliccato.
Questa semplice logica di scripting consente di mostrare o nascondere il menu a tendina quando il pulsante di menu viene cliccato. La classe “active” viene utilizzata per applicare stili o animazioni specifiche al menu quando è aperto.
Lo script “script.js” è incluso nel file HTML nel tag <script src="script.js"></script>. Assicurati di avere un file “script.js” separato che sia nella stessa directory del tuo file HTML, oppure modifica il percorso del tag <script> per riflettere la posizione corretta dello script.
Scarica i file
Qui sotto puoi scaricare lo zip che contiene i file HTML, CSS e javascript: